Ouch!, you've spent hours working on your first web application and you can't figure out how to host this live on the internet?, you need a deployment tool like GitHub Pages, Netlify, Heroku, etc but this article is going to be spotlighting on the use of GitHub Pages for getting your task done . GitHub Pages deploys your web application within a short period of time after making all the necessary changes on the git terminal or GitHub GUI. Get a full understanding of the basic Git commands here.
Okay!, Let's Go Deploy
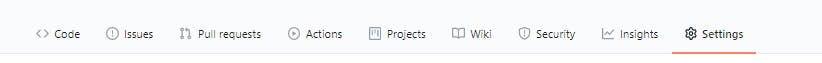
Login to your github account and go to the repository of the web page you want to deploy and click on the Settings panel.
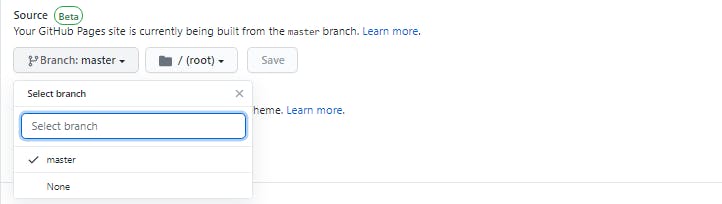
 Scroll down and check the Source section that lies inside GitHub Pages section. Click on the master branch and save. Now, your actions have been saved and you get a github.io link placed on top of the section, that's the URL of your live webpage
Scroll down and check the Source section that lies inside GitHub Pages section. Click on the master branch and save. Now, your actions have been saved and you get a github.io link placed on top of the section, that's the URL of your live webpage

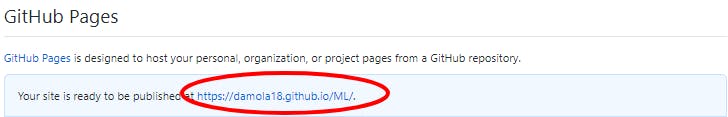
Yass, click on the link inside the oval-shaped figure and you will be automatically redirected to your webpage.
 NOTE: You can always make changes to your deployed webpage by git committing and git pushing in your local repository.
NOTE: You can always make changes to your deployed webpage by git committing and git pushing in your local repository.
Congratulations!!!, you have now registered your webpage presence.
Do well to leave a ♥️ or a review if this was an interesting article